PHP HTML 파싱 예제
PHP HTML 파싱 예제
라이브러리를 이용하여 PHP 언어로 DOM 객체를 참조하며, 웹 페이지 컨텐츠 내용을 추출해 보는 내용을 예제와 함께 설명드리도록 하겠습니다.
이번 글에서 사용될 라이브러는 simplehtmldom 으로 HTML parser 라이브러리로 자바스크립트에서 DOM 객체를 접근하는 것처럼 쉽게 사용할 수 있으며, 다음과 같은 특징이 있습니다.
- 아주 간단한 방법으로 HTML DOM 객체를 참조 할 수 있습니다.
- PHP 5 이상 조건을 요구합니다.
- 올바르지 않은 형태의 HTML 파싱을 지원합니다.
- 태그 검색과 jQuery와 비슷한 형태의 DOM 객체 선택 기능을 지원합니다.
- 한줄의 라인으로 HTML의 컨텐츠를 추출 할 수 있습니다.
다양한 예제를 통해서, 이 라이브러리를 통해서 어떻게 컨텐츠 내용을 추출 할 수 있는지 설명 드리도록 하겠습니다. 보다 자세한 simplehtmldom 사용법은 아래의 페이지를 참고 하시면 됩니다.

라이브러리를 사용하기 전에 먼저 아래의 명령어로 PHP MBSTRING 패키지를 설치해 주시기 바랍니다.
$ sudo apt-get install php-mbstring그리고 전체 예제 소스코드는 아래 git 명령어로 다운 받으실 수 있습니다.
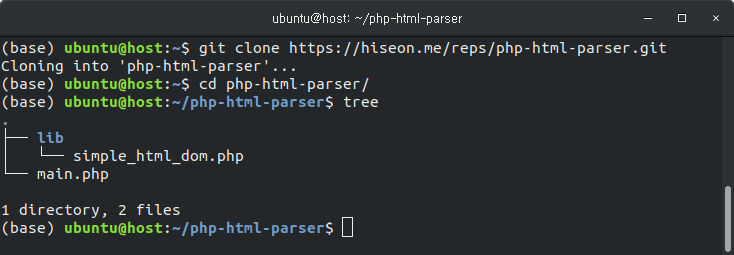
$ git clone https://hiseon.me/reps/php-html-parser.git
위의 명령어로 예제 소스코드를 받으시면, lib 디렉터리 안에 simple_html_dom.php 파일이 존재합니다. 아래의 예제 코드를 실행하기 전에 반드시 이 소스코드를 포함 시킨뒤에 실행해 주셔야합니다.
만약 simple_html_dom.php 소스코드를 포함시키지 않고 아래의 예제를 실행하면 아래와 같은 오류가 발생 할 수 있습니다.
Call to undefined function file_get_html()
PHP HTML 파싱 예제
빠른 예제
아래의 예제는 기본 라이브러리 사용법을 보여주는 예제로 URL로 부터 컨텐츠를 다운로드 받은 뒤에 A 태그의 링크를 추출하는 내용입니다.
// URL로부터 DOM 객체를 생성
$html = file_get_html('https://hiseon.me/');
// 모든 이미지 태그를 검색 후 주소 출력
foreach($html->find('img') as $element) {
echo $element->src . '<br>';
}
// 모든 링크 주소를 출력
foreach($html->find('a') as $element) {
echo $element->href . '<br>';
}file_get_html 함수를 호출할때 URL 주소를 전달하여 호출하였습니다. 만약 다운 로드 받은 HTML 소스코드를 이용하여 DOM 객체를 생성할 경우 file_get_html 함수 대신 아래의 함수를 사용하시면 됩니다.
$html = str_get_html($buffer);HTML DOM 객체 생성방법
// 문자열로 부터 DOM 객체 생성
$html = str_get_html('<html><body>Hello!</body></html>');
// URL로부터 DOM 객체 생성
$html = file_get_html('https://hiseon.me/');
// test.htm 파일로 부터 DOM 객체 생성
$html = file_get_html('test.htm');위의 내용은 다양한 방법으로 HTML DOM 객체를 생성 할 수 있다는 것을 보여줍니다. curl 라이브러리등 외부 라이브러리에서 컨텐츠를 다운 받은 뒤에 str_get_html 함수를 이용하여 HTML 내용을 파싱 할 수 있을 뿐더러 URL을 지정하면서 라이브러리 내부에서 컨텐츠를 받을 수도 있습니다.
그리고 직접 파일명을 지정하면서 파싱된 HTML DOM 객체를 생성할 수 있습니다.
HTML 객체 찾는 방법
// 모든 태그를 검색, DOM 객체의 배열을 리턴
$ret = $html->find('a');
// (N)번째 태그를 검색
$ret = $html->find('a', 0);
// 가장 마지막 태그를 검색
$ret = $html->find('a', -1);
// id속성값을 갖는 모든 <div> 태그를 검색
$ret = $html->find('div[id]');
// id=foo 인 모든 <div> 태그를 검색
$ret = $html->find('div[id=foo]');위의 내용은 다양한 방법을 DOM 객체를 찾는 방법을 나타냅니다. DOM 객체를 찾지 못했을 경우 null 값을 리턴합니다.
HTML 객체의 속성 참조 방법
// 속성 내용을 참조
$value = $e->href;
// 속성 설정
$e->href = 'my link';
// 속성을 제거, 속성값을 null 으로 설정
$e->href = null;
// 속성값이 있는지 확인
if(isset($e->href)) {
echo 'href 존재합니다!';
}DOM 객체에서 속성 내용을 참조하는 예제로, 속성값을 읽거나 설정할 수도 있습니다. 만약 값이 없는 속성일경우 (예, checked, selected 등) 속성값을 참조했을 경우 논리 값으로 true 또는 false 를 리턴하게 됩니다.
DOM 트리 순회 방법
// 예제
echo $html->find("#div1", 0)->children(1)->children(1)->children(2)->id;
// 또는
echo $html->getElementById("div1")->childNodes(1)->childNodes(1)->childNodes(2)->getAttribute('id'); 위와 같은 자식 노드를 순회 할 수 있습니다.
HTML 태그 출력
// 내부 DOM 트리 정보를 문자열로 리턴
$str = $html;
// 내용을 출력
echo $html;만약 A태그의 내용을 출력하면 다음과 같은 형태로 나타나게 됩니다.
<a href="https://hiseon.me/" title="HiSEON" rel="home">HiSEON</a>웹페이지로 부터 컨텐츠를 가지고 오는 내용은 아래의 페이지를 참고하시면 됩니다.
( 본문 인용시 출처를 밝혀 주시면 감사하겠습니다.)
'study' 카테고리의 다른 글
| [PHP] curl을 이용한 원격지 이미지 파일 저장 (0) | 2021.12.30 |
|---|---|
| [PHP] 원격 URL의 파일을 로컬로 가져오기 (0) | 2021.12.30 |
| git 명령어 간단 정리 (0) | 2021.12.30 |
| 일련의 부모 - 자식 관계를 계층 트리로 변환 하시겠습니까? (0) | 2021.12.30 |
| 당신은 모를 수도 있는 CSS의 7가지 단위 (0) | 2021.12.30 |