JSTL을 사용하기 위해서는 먼저
jar 파일 다운로드가 필요하다.
https://tomcat.apache.org/download-taglibs.cgi
링크의 하단에

impl 과 spec의 jar 파일 두개만 다운받으면 된다.
그 후

WEB-INF 파일 아래 Lib 디렉토리를 생성후
복사 붙여넣기를 한다
이클립스의 경우 이러한 과정만으로도 JSTL 코드를 사용할 수 있지만
intellij idea의 경우 따로 모듈에서 라이브러리를 추가해줘야 한다.

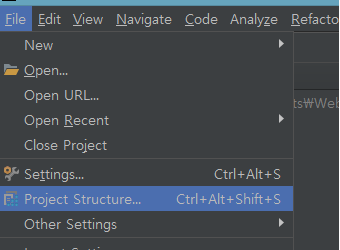
파일의 project structure를 클릭 후

모듈(modules) 페이지에서 라이브러리 추가 버튼을 누른 뒤
Lib 경로의 jar 파일을 추가해준다
이 과정이 끝나면 JSTL를 사용할 준비는 끝났다.

<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>
jsp 페이지에서 위의 방식처럼 입력을 완료해주면 모든 준비 과정이 끝난다.
아래로는 JSTL의 활용 방법과 그 결과를 정리하겠다.
1. 코드
<c:out value="Hello, JSTL!"></c:out>1. 결과

간단한 출력 코드
2. 코드
<c:set var="userName" value="오쌤"></c:set>
userName: <c:out value="${userName}"></c:out><br/>
<%
pageContext.setAttribute("name", "아우기");
%>
name: <%=pageContext.getAttribute("name") %><br/>
<hr/>
<%-- Member 객체를 기본 생성자 사용해서 생성, 변수에 저장
pageContext.setAttribute("member", new Member());
((Member) pageContext.getAttribute("meber")).setUserId("admin");
--%>
<c:set var="member" value="<%=new Member()%>" />
<c:set target="${member}" property="userId" value="admin" />
<c:set target="${member}" property="pwd" value="admin1234" />
<c:set target="${member}" property="email" value="admin@test.com" />
id: <c:out value="${member.userId}" /><br/>
pw: <c:out value="${member.pwd}" /><br/>
email: <c:out value="${member.email}" /><br/>
2. 결과

위는 userName 으로 아이디값을 설정한뒤
값을 뽑아내는 형식의 코드이다.
아래는 미리 만들어둔 member class를 이용하여 모델을 만든 뒤
모델의 형식에 맞추어 작성한 코드이다.
3. 코드
<h1>내장 객체의 범위(Scope)</h1>
<%--
Scope(범위): 변수를 사용할 수 있는 기간
1) Page 범위: 하나의 JSP 페이지 안에서만 유지가 되는 범위
2) Request 범위: 하나의 request 처리가 끝날 때까지 유지되는 범위
3) Session 범위: 세션이 유지되는 동안 사용할 수 있는 범위
4) Application 범위: 웹 애플리케이션이 실행되는 동안 유지되는 범위
-> setAttribute(name, value)를 했을 때
getAttribute(name) 메소드로 값을 읽어올 수 있는 범위
JSP의 내장 객체의 유효 범위:
pageContext < request < session < application
EL의 내장 객체의 유효 범위:
pageScope < requestScope < sessionScope < applicationScope
EL(${...})은 변수를 찾을 때 좁은 범위에서 넓은 범위로 변수를 찾음
--%>
<%
// JSP 내장 객체에 attribute를 설정(데이터 저장)
pageContext.setAttribute("myVar", "Page 변수");
request.setAttribute("myVar", "Request 변수");
session.setAttribute("myVar", "Session 변수");
application.setAttribute("myVar", "Application 변수");
%>
Page: <%=pageContext.getAttribute("myVar") %><br/>
Request: <%=request.getAttribute("myVar") %><br/>
Session: <%=session.getAttribute("myVar") %><br/>
Application: <%=application.getAttribute("myVar") %><br/>
<%--
// pageContext에 저장된 myVar 속성(attribute)를 제거
pageContext.removeAttribute("myVar");
--%>
EL: ${myVar }<br/>
<hr/>
<%--
<c:set> 태그에서 scope 속성을 주지 않았을 때 기본값은 page
--%>
<c:set var="myVar2" value="111" scope="page"></c:set>
<c:set var="myVar2" value="222" scope="request"></c:set>
<c:set var="myVar2" value="333" scope="session"></c:set>
<c:set var="myVar2" value="444" scope="application"></c:set>
<%--
<c:remove> 태그를 사용할 때 scope을 지정하지 않으면
모든 범위(page, request, session, application)에 있는 변수를 삭제
--%>
<c:remove var="myVar2" scope="page"/>
<c:remove var="myVar2" scope="request"/>
myVar2: ${myVar2}<br/>
3. 결과

주석에 적혀있듯이
웹에서 사용되는 변수들의 범위를 기록하기 위해 작성한 코드이다.
자바 코드에서 public private package 등과 같은 코드와 유사하다 보면 될 듯 하다.
4. 코드
<head>
<meta charset="UTF-8">
<title> </title>
<style>
.red{
color: red
}
.green{
color: green
}
.blue{
color: blue
}
</style>
</head>
<body>
<h1>JSTL <c:if>태그</h1>
<form action="04_if.jsp" method="get">
<select name="color">
<option value="r">Red</option>
<option value="g">Green</option>
<option value="b">Blue</option>
</select>
<input type="submit" value="색 변경"/>
</form>
<%--
<c:if test="참/거짓을 판별할 수 있는 식">
실행문...
</c:if>
test의 결과가 참(true)이면 실행문을 실행하고
거짓(false)이면 실행문을 실행하지 않음
JSTL은 else if에 해당하는 태그는 없음
--%>
<%--
String color = request.getParameter("color");
if(color != null && color.equals("r")){
pageContext.setAttribute("color",color);
}
--%>
<%-- el은 null 체크 안해도 됨 --%>
<c:if test="${param.color eq 'r'}">
<c:set var="color" value="red"></c:set>
</c:if>
<c:if test="${param.color eq 'g'}">
<c:set var="color" value="green"></c:set>
</c:if>
<c:if test="${param.color eq 'b'}">
<c:set var="color" value="blue"></c:set>
</c:if>
<div class="${color}">
글자 색깔이 어떻게 보이나요?
</div>
4. 결과

정말 간단한 글자색 바꾸는 코드이다.
이런건 style로도 되고 버튼 온클릭으로도 해도 되는데
JSTL을 배운만큼 관련 코드로 표현한 방법이다.
5. 코드
<h1>JSTL <c:choose> 태그</h1>
<form>
<select name="color">
<option value="1">Red</option>
<option value="2">Green</option>
<option value="3">Blue</option>
</select>
<input type="submit" value="색 변경">
</form>
<%--
<c:choose>
<c:when test="참/거짓 판별할 수 있는 식">
실행문...
</c:when>
...
<c:otherwise>
모든 when에서 거짓인 경우 실행
<c:otherwise>
</choose>
--%>
<c:choose>
<c:when test="${param.color eq 1}">
<div style="color: red;">빨강</div>
</c:when>
<c:when test="${param.color eq 2}">
<div style="color: green;">초록</div>
</c:when>
<c:when test="${param.color eq 3}">
<div style="color: blue;">파랑</div>
</c:when>
<c:otherwise>
<div>몰라요</div>
</c:otherwise>
</c:choose>
5. 결과

위와 유사한 코드지만, switch 문과 같은 성질인 choose문으로 작성해봤다
6. 코드
<h1>JSTL <c:forEach> 태그</h1>
<%-- for(int num = 0; num<10; num++){ } --%>
<c:forEach var="num" begin="0" end="10">
${num}<br/>
</c:forEach>
<%-- for(int num = 0; num <=10; num += 2){ ... } --%>
<hr/>
<c:forEach var="num" begin="0" end="10" step="2">
${num}<br/>
</c:forEach>
6. 결과

반복문의 forEach문이다.
var 는 변수명을 의미하며
begin은 시작 숫자
end는 마지막 숫자
step은 증가 폭을 의미한다.
7. 코딩
<%
String[] array = {"아저씨","범죄도시","해바라기","저스티스리그"};
pageContext.setAttribute("movieList",array);
%>
<%--<c:set var="movieList" value="<%=array%>" scope="page"/>--%>
<%-- for(String x : array) { ... } --%>
<ul>
<c:forEach var="movie" items="${movieList}">
<li>${movie}</li>
</c:forEach>
</ul>
<hr/>
<%
ArrayList<Member> list = new ArrayList<>();
list.add(new Member("aaa","111","aaa@test.com"));
list.add(new Member("bbb","222","bbb@test.com"));
list.add(new Member("ccc","333","ccc@test.com"));
list.add(new Member("ddd","444","ddd@test.com"));
list.add(new Member("eee","555","eee@test.com"));
pageContext.setAttribute("memberList",list);
%>
<table>
<thead>
<tr>
<th>ID</th>
<th>Password</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<c:forEach var="m" items="${memberList}">
<tr>
<td>${m.userId}</td>
<td>${m.pwd}</td>
<td>${m.email}</td>
</tr>
</c:forEach>
<%for(Member m : list){%>
<tr>
<td><%=m.getUserId()%></td>
<td><%=m.getPwd()%></td>
<td><%=m.getEmail()%></td>
</tr>
<%}%>
</tbody>
</table>
7. 결과

forEach문의 향상된 반복문의 형태이다.
일반 forEach문과 매우 유사하다. item은 미리 저장해둔 객체의 아이디 명을 뜻한다.
8. 코딩
<h1>JSTL <c:redirect> 태그</h1>
<c:redirect url="http://www.daum.net/"></c:redirect>
8. 결과
그냥 페이지가 뜨자마자 다음 메인으로 이동한다.
정리 끗
'study > java' 카테고리의 다른 글
| Java 11 HttpClient (자바11 HttpClient) 기능 살펴 보기 (0) | 2023.01.29 |
|---|---|
| restAPI짭퉁 (0) | 2022.12.30 |
| [Error] 전자정부 프레임워크 Eclipse taglibs 에러 해결방법 (0) | 2022.09.12 |
| maven 설치 및 eclipse 연동 (0) | 2022.04.07 |
| [Eclipse] 이클립스 maven repository 경로 설정 (settings.xml) (0) | 2022.04.07 |

