sts(spring tool suit) 에서 스프링부트+gradle+jsp 세팅
by 크리스턍 2022. 4. 25.1. gradle 설치
gradle 을 다운 받아서 압축을 해제한다.

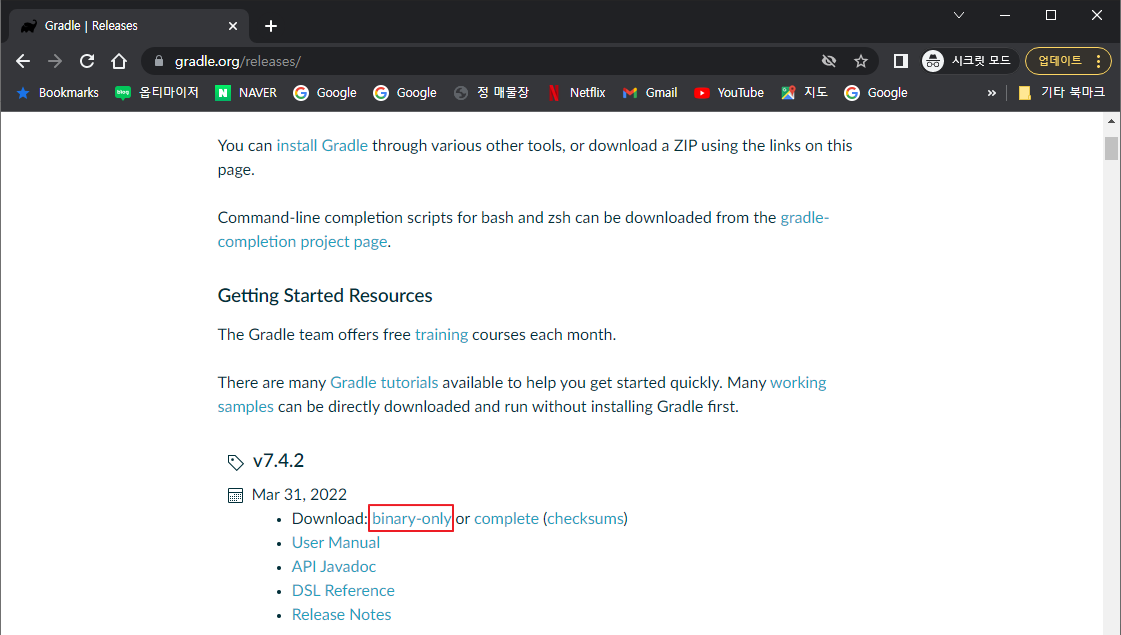
1) gradle 다운로드 사이트 https://gradle.org/releases/
2) gradle 사이트에 접속하여 binary-only 로 파일을 다운로드한다.
3) gradle-7.4.2-bin.zip 파일이 다운로는 되는데 해당 압축 파일을 원하는 폴더에 압축을 풀어준다.
2. STS gradle 연동
STS 를 실행 후 환경 설정에서 gradle 을 수동으로 설정해 준다.

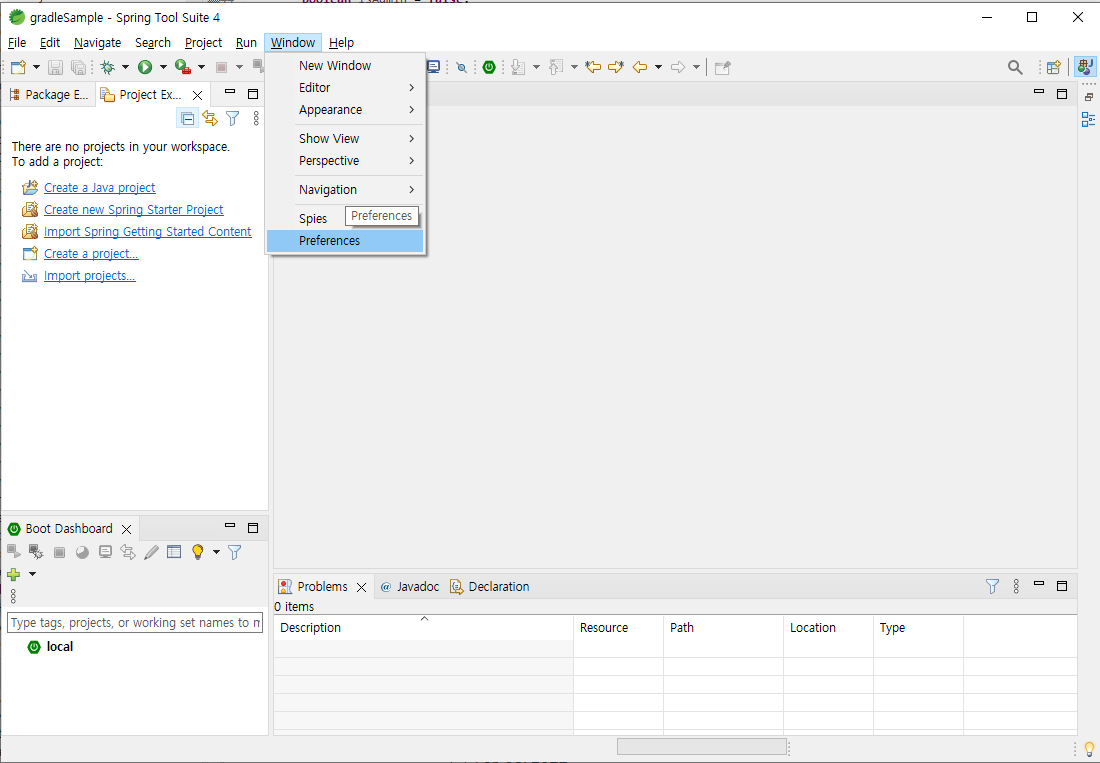
1) STS 실행후 Window -> Preferences 창을 열어준다.

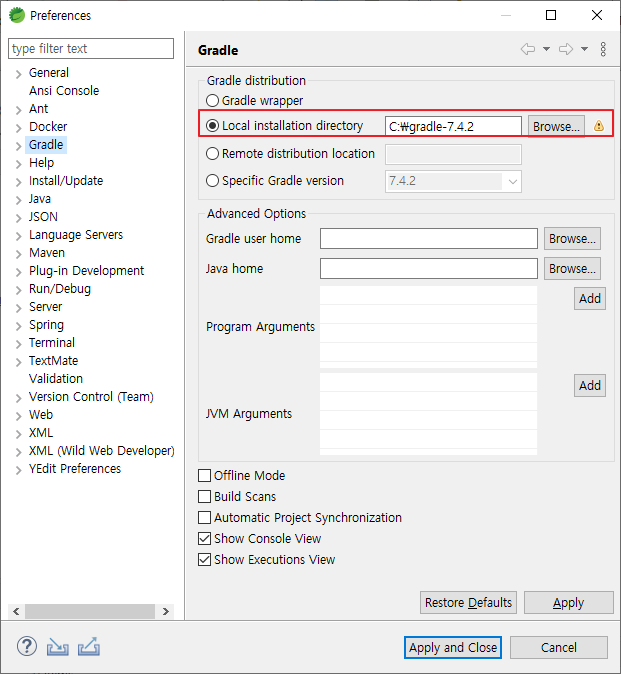
2) 좌측 메뉴에서 Gradle 을 선택, Local installation directory 에 gradle 을 수동 설치한 경로를 지정해 준다.
3. 프로젝트 생성
스프링 프로젝트를 생성한다.

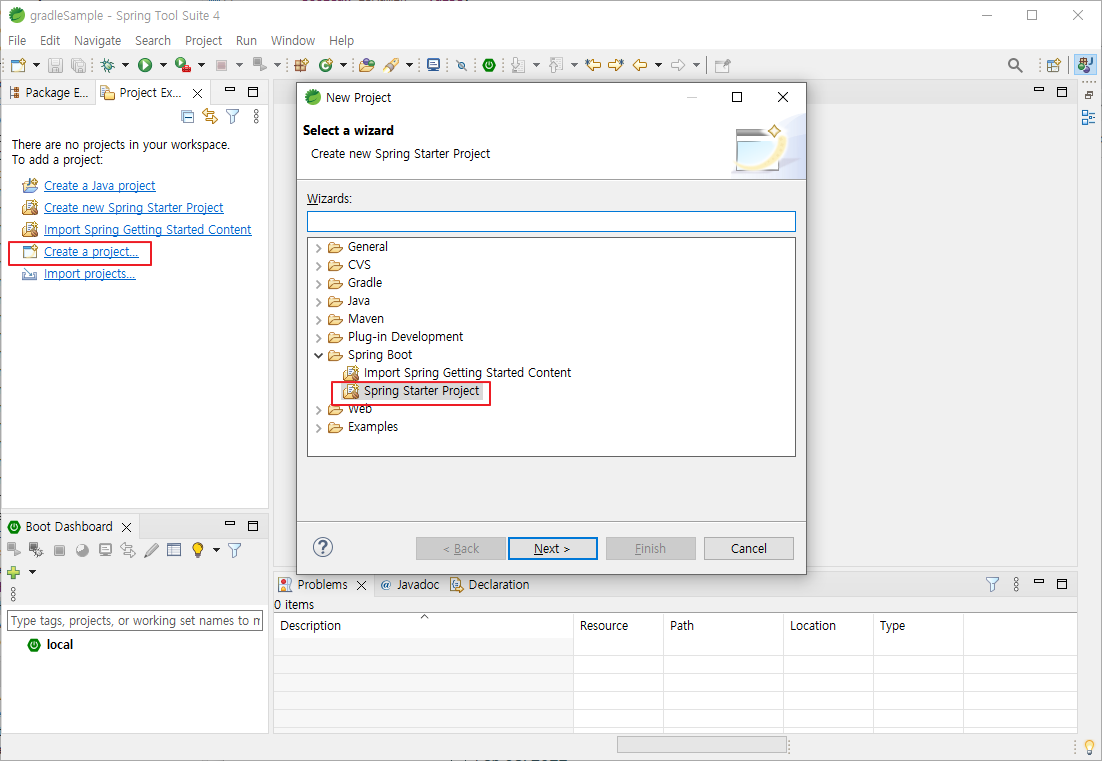
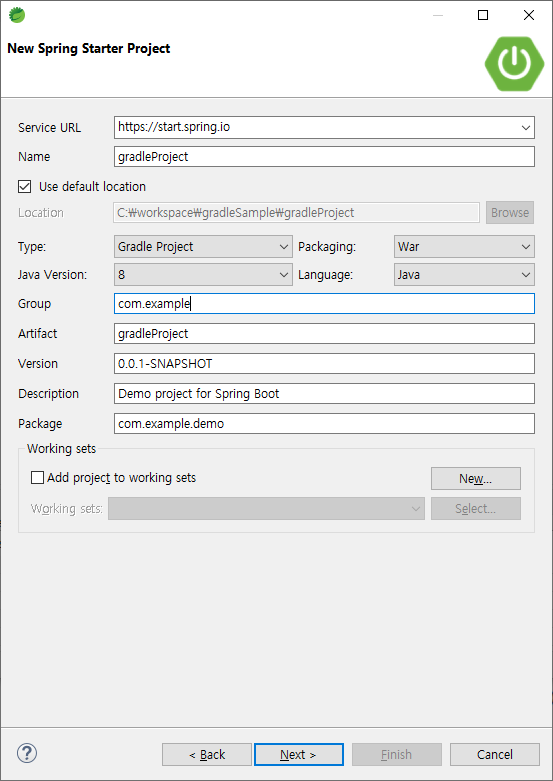
1) Srping Starter Project 선택하여 스프링 프로젝트 생성을 진행한다.

2) Type : Gradle Project
Package : Jar 를 선택시 Java 관련 리소스만 패키징 되기때문에 War 를 선택

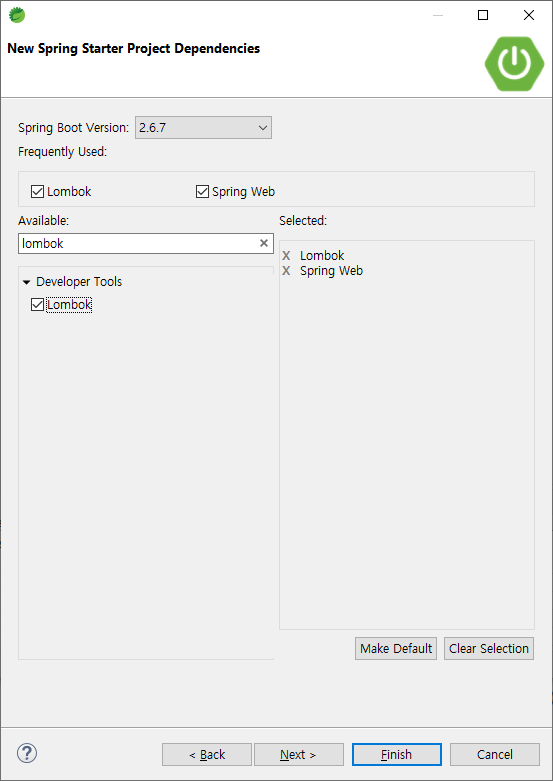
3) Dependencies 선택을 할 경우 프로젝트 생성시 최초 build.gradle 관련 라이브러리들이 자동으로 설정 된 상태로 프로젝트가 생성된다. 최초 Lombok 과 Spring Web 만 선택을 하고 필요한 라이브러리들은 추후 build.gradle 파일에서 추가하면 된다.
4. 인코딩 설정
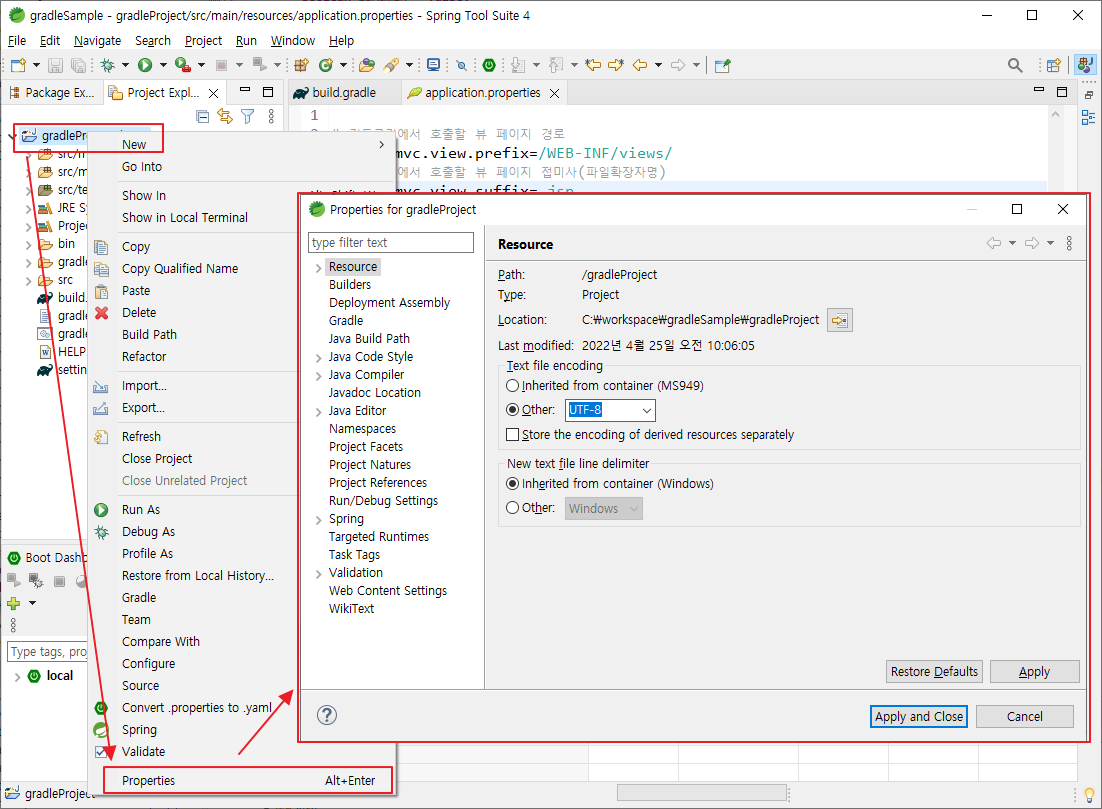
프로젝트의 encoding 타입을 을 설정한다

1) 인코딩 타입을 UTF-8 로 설정하지 않으면 한글 입력이 되지 않을 수 있다. (EUC-KR 을 써도 됨)
5. 웹 화면 관련 설정

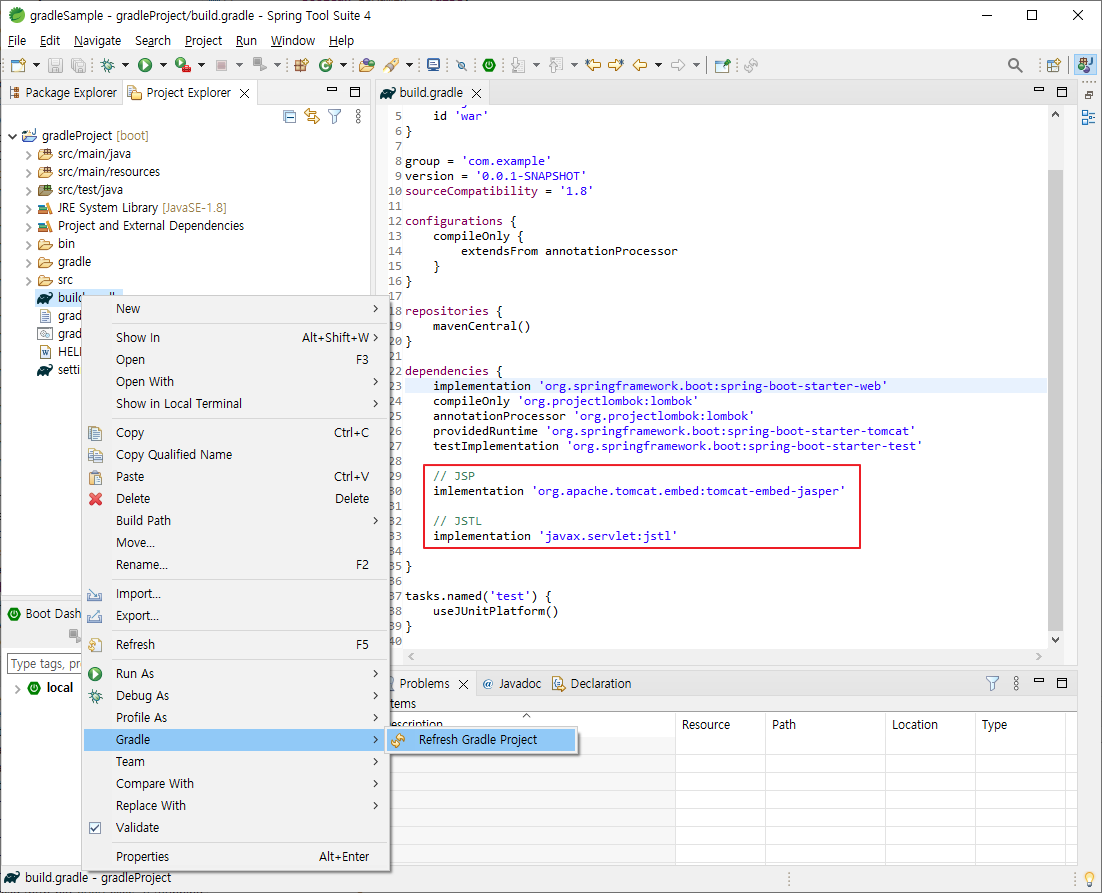
1) 프론트 단을 구성을 JSP 로 하기때문에 JSP 를 사용할 수 있는 라이브러리를 추가해 준다.
// JSP
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
// JSTL
implementation 'javax.servlet:jstl'
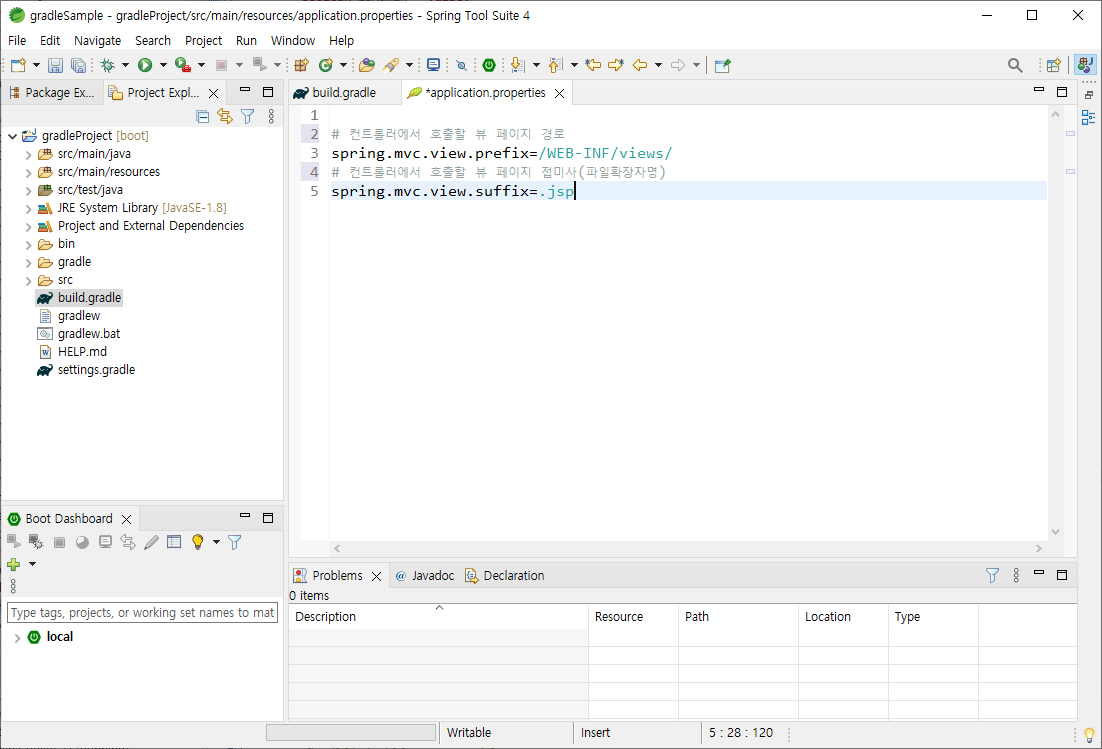
2) 컨트롤러에서 호출할 뷰 페이지 경로와 접미사(파일확장자명) 을 application.properties 파일에 설정해 준다.
# 컨트롤러에서 호출할 뷰 페이지 경로
spring.mvc.view.prefix=/WEB-INF/views/
# 컨트롤러에서 호출할 뷰 페이지 접미사(파일확장자명)
spring.mvc.view.suffix=.jsp
6. STS 에 웹 개발 툴 설치




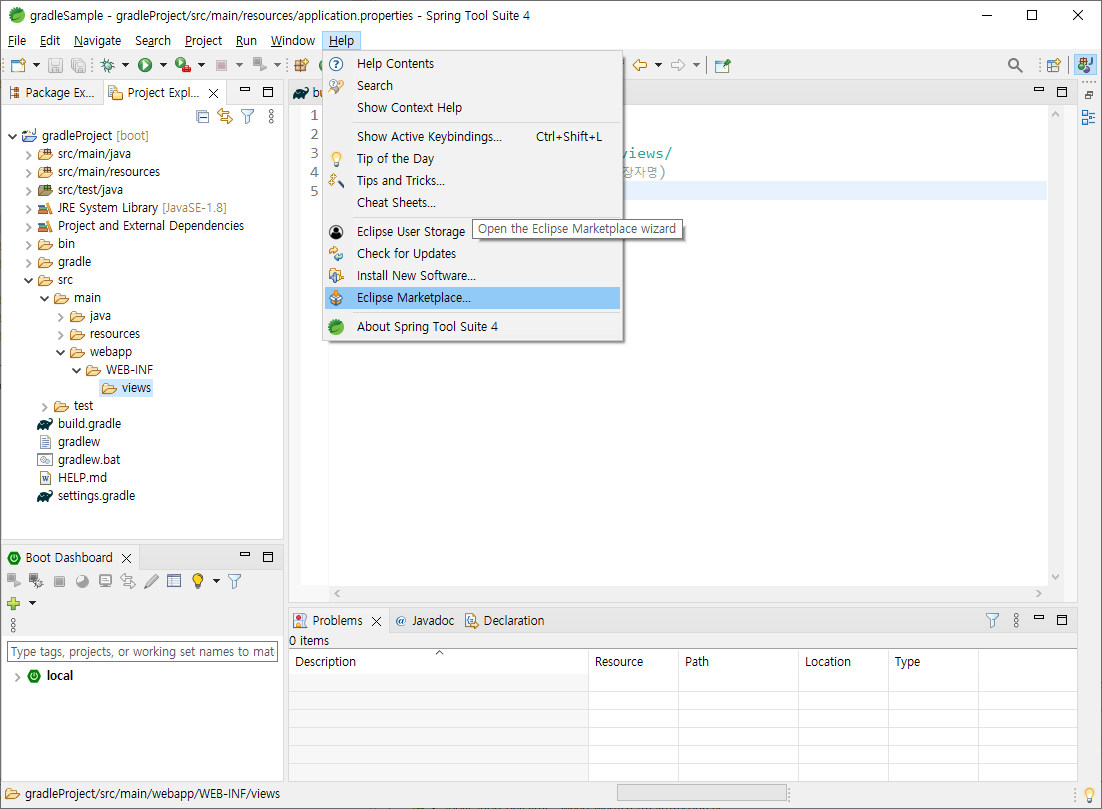
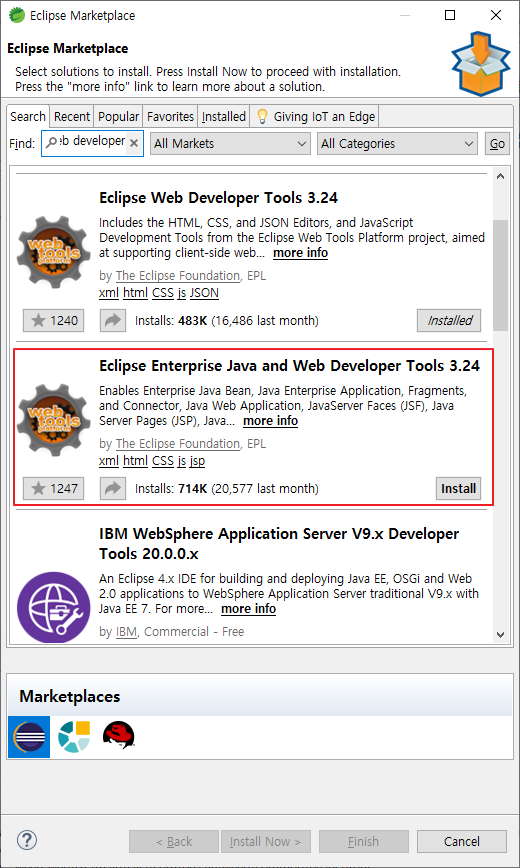
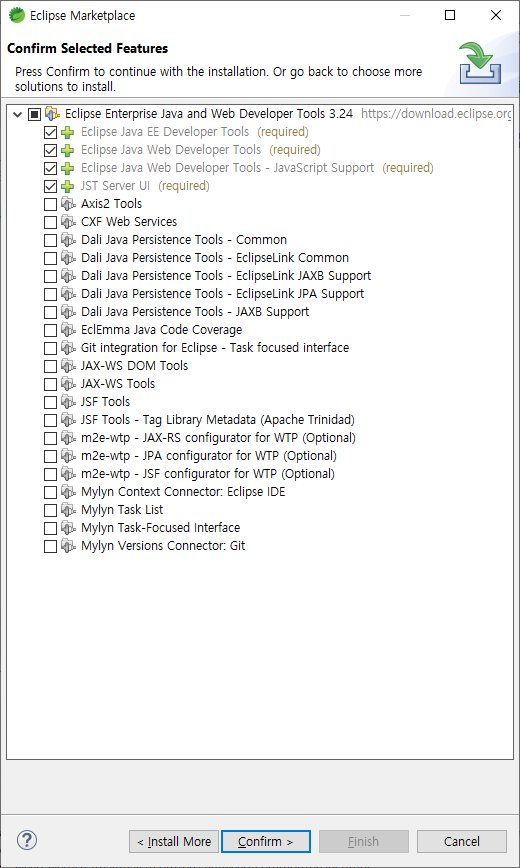
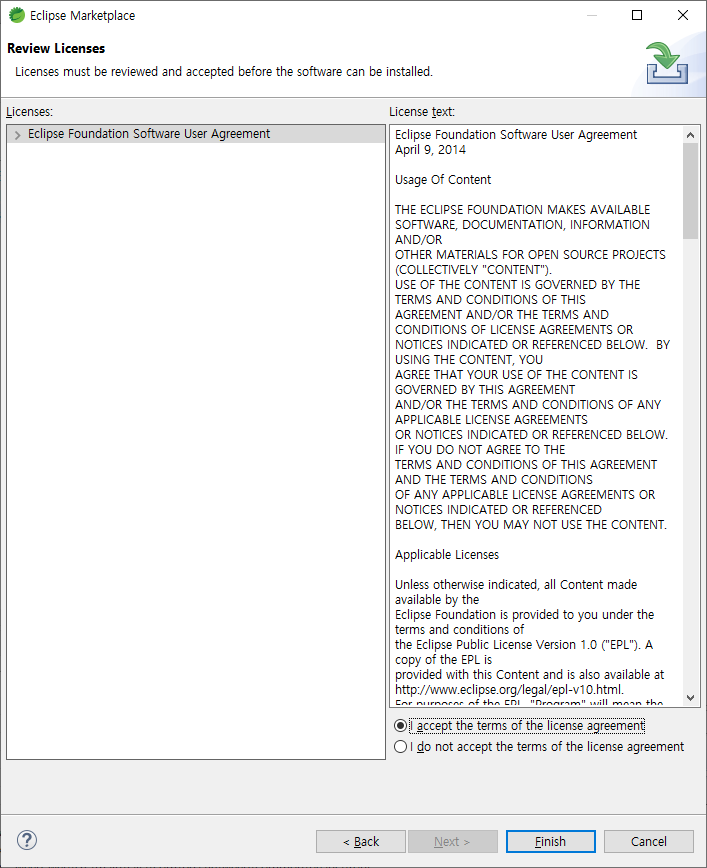
1) Help -> Eclipse Marketplace 에 들어가 Eclipse Enterprise Java And Web Developer Tools 를 install 해준다.
위에 첨부한 이미지와 동일하게 진행 해주면 된다. 설치가 완료 후에는 sts 를 재시작 해 준다.
7. 테스트 코드 작성

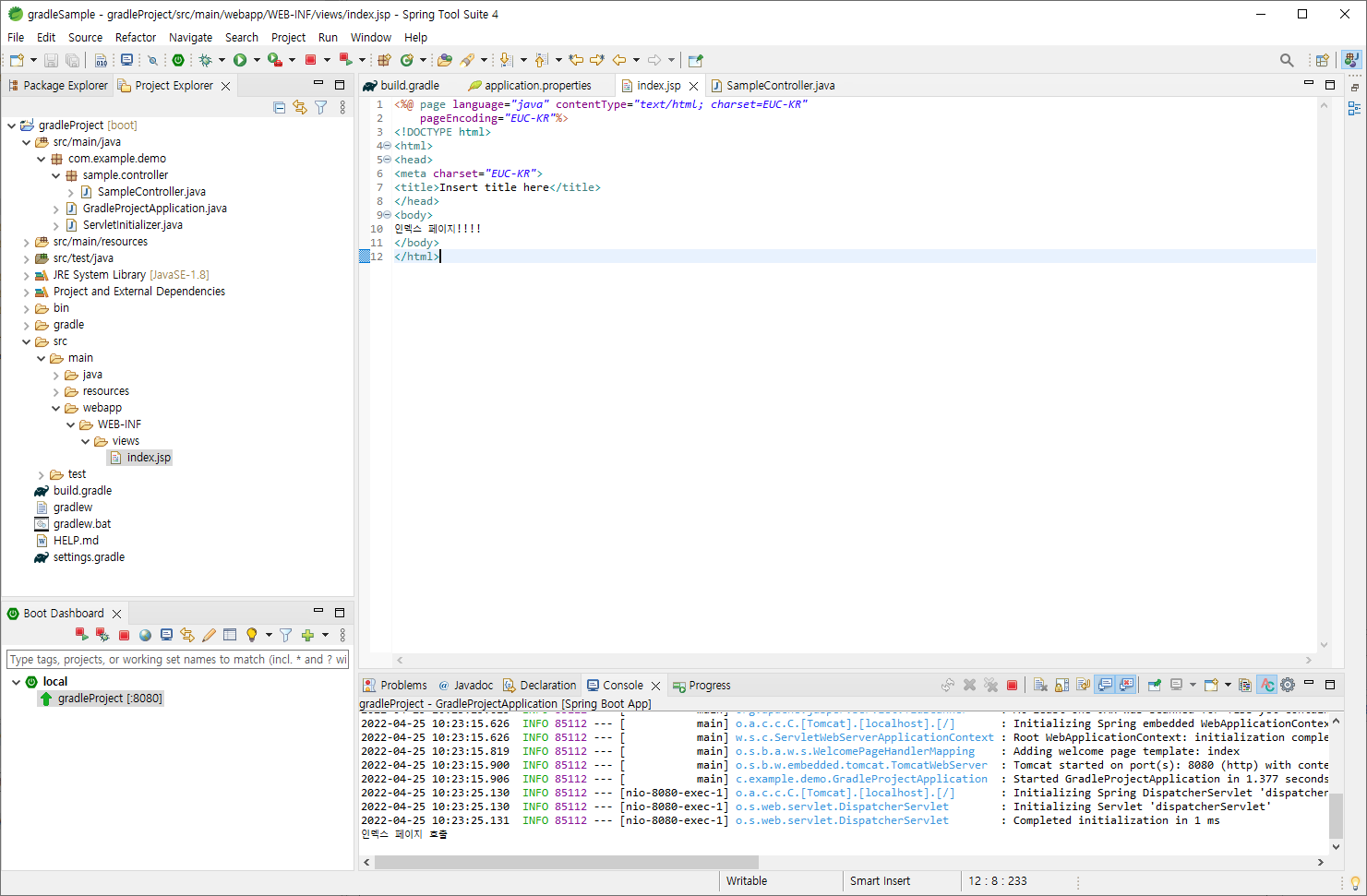
1) 테스트할 화면 페이지 소스를 작성한다. 이미지와 동일한 경로에 폴더와 파일을 생성해 준다.
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
인덱스 페이지!!!!
</body>
</html>

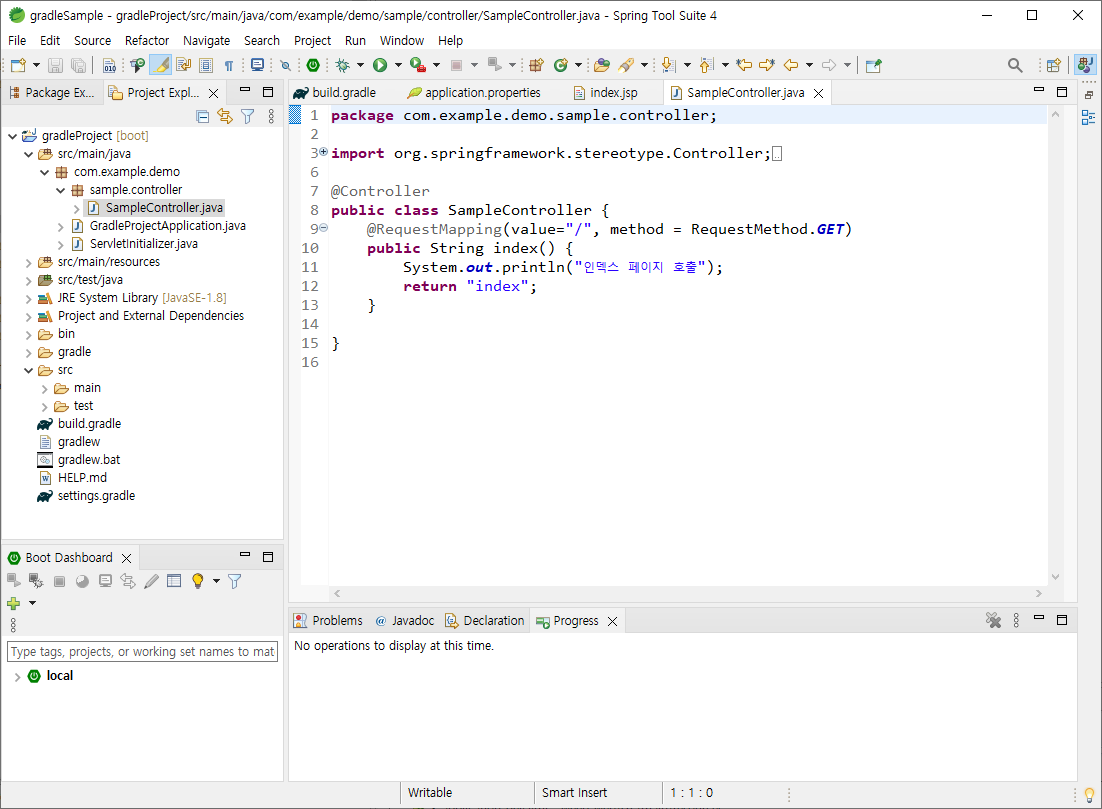
2) 테스트 할 컨트롤러 소스를 작성한다. 위미지와 동일한 경로에 패키지와 파일을 생성해 준다.
package com.example.demo.sample.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class SampleController {
@RequestMapping(value="/", method = RequestMethod.GET)
public String index() {
System.out.println("인덱스 페이지 호출");
return "index";
}
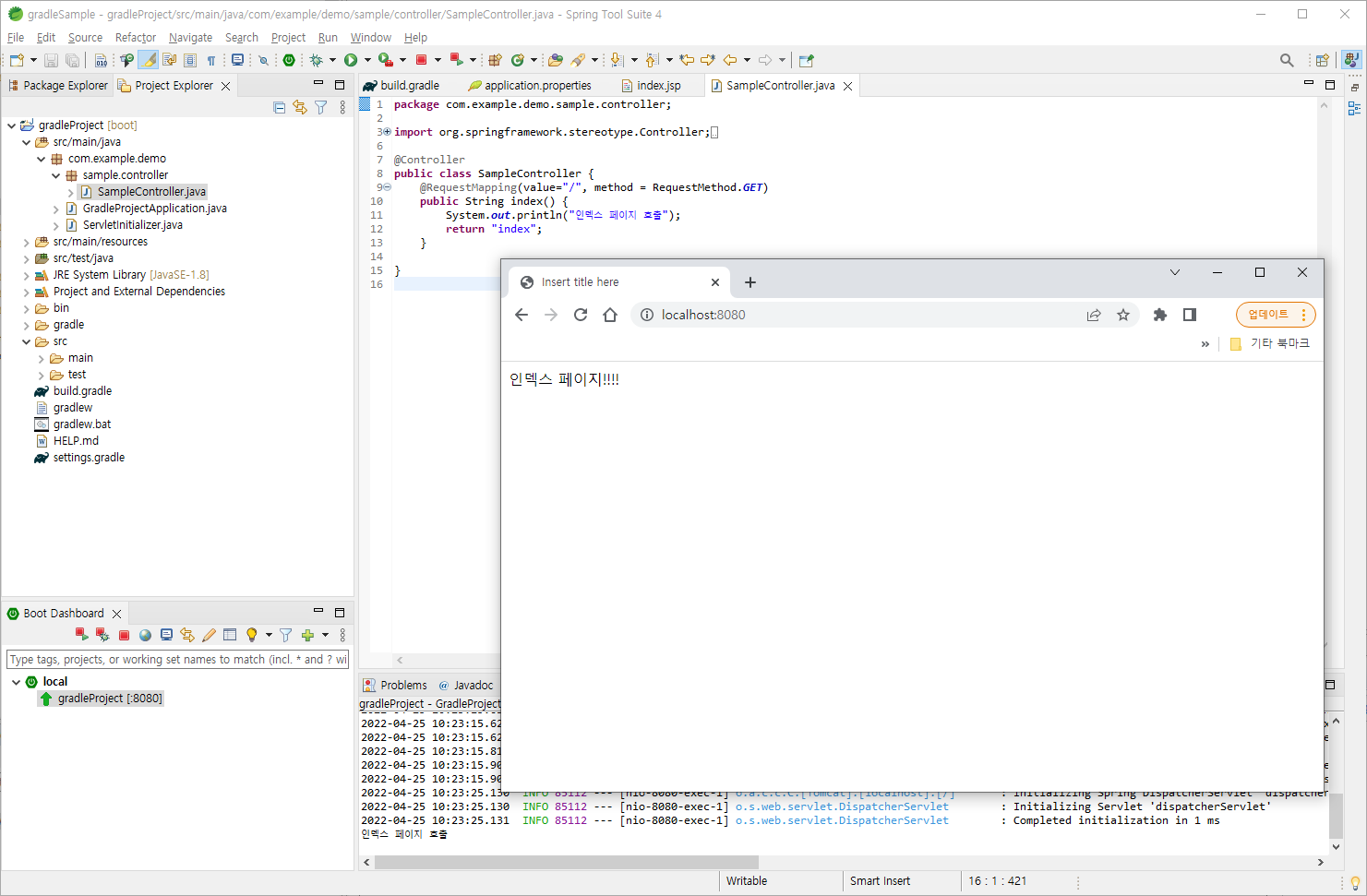
}8. 서버 실행 및 테스트

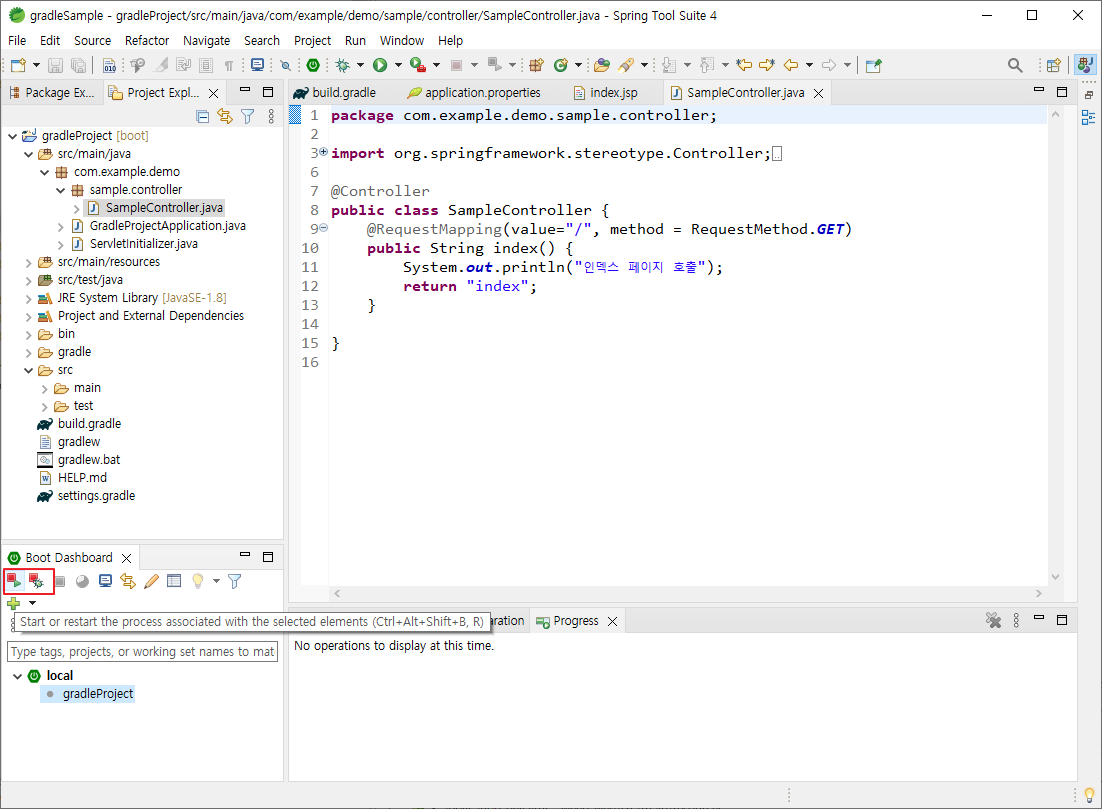
1) Boot DashBoard 에서 프로젝트 명(gradleProject) 를 선택후 Start 또는 Debug 로 서버를 실행한다.
Start : 일반적인 서버 실행
Debug : 디버깅이 필요할 경우 디버그 모드로 서버 실행

2) 브라우저 창을 연 후 http://localhost:8080 으로 접속하면 작성한 소스의 페이지가 호출되는 것을 확인할 수 있다.
'study > java' 카테고리의 다른 글
| https://haenny.tistory.com/295 전자정부프레임워크 4.0 스프링 설정 정리 잘해 놨어 굿 (0) | 2023.03.27 |
|---|---|
| [AWS, 웹 프로젝트] 3. STS에서 Gradle Project 생성하기[출처] [AWS, 웹 프로젝트] 3. STS에서 Gradle Project 생성하기|작성자 엠케이 (0) | 2023.03.27 |
| 타임리프 링크 쓰고이 (0) | 2023.03.27 |
| https://goddaehee.tistory.com/205 스마트하게 잘 정리된 디비연결 (0) | 2023.03.27 |
| https://dev-overload.tistory.com/30 다중연결 정리잘함 (0) | 2023.03.27 |